どーも、ゆはです。
昔作ったSplatoon2の人気ツイートをリツイートするBOT(@FavSpl)がなぜか動かなくなっていました。。。
原因を調べてみると、なぜか昔作ったプログラムが削除されている。。
消した記憶全くないのですが、間違って消してしまったのかも。。
ということでSplatoon3版で作り直そうと思いますが、昔作ったものなので、いろいろと忘れてしまっていました。。
備忘録と同じようにTwitterBOTを作りたい人向けに作り方書いてみます。
プログラム経験がなくても割と簡単に作れるように解説していきたいと思います。
ざっくり手順
今回は以下のようなBOTを作成することを目的にします。
- 1時間に1回「#splatoon3」のツイートを検索
- もっとも「いいね」が多いツイートをリツイート
BOT作成までの流れはざっくり以下のような感じです。
- BOT用のTwitterアカウントを作成
- TwitterDevelopersアカウントを作成
- GASでBOTのプログラムコードを作成する
- GASでスケジューラで実行する
今回の記事では3でテストツイートするところまで書きます。
BOT用のTwitterアカウントを作成
BOTにするTwitterアカウントを作成します。
Twitter公式ページからアカウントを作成しましょう。
TwitterDevelopersアカウントを作成
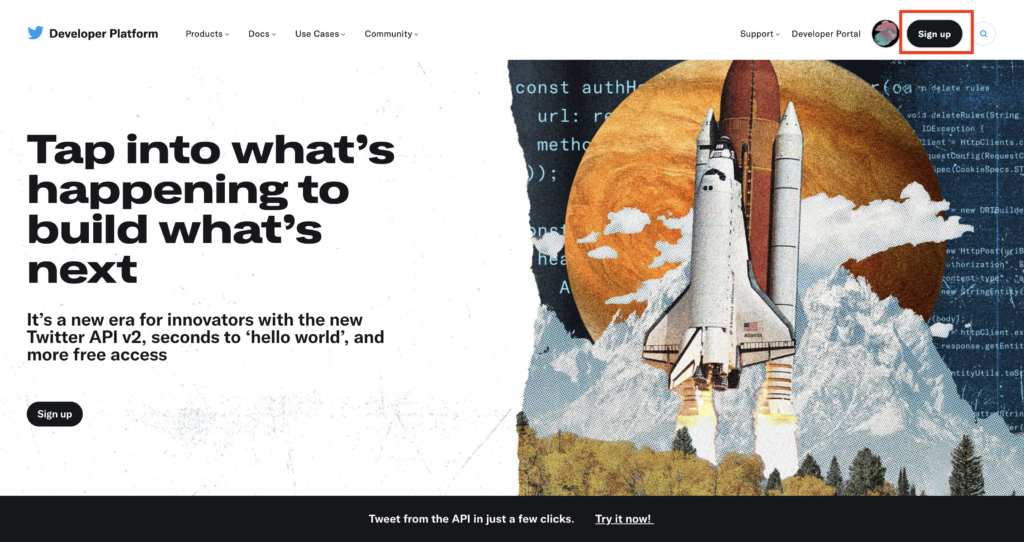
Twitter developersのページにアクセスします。
Twitterにログインしている場合はすでにログイン済みだと思いますが、未ログイン状態になっている場合はログインしましょう。
ログイン後は右上のSignUpボタンを押してPortalページに移動します。

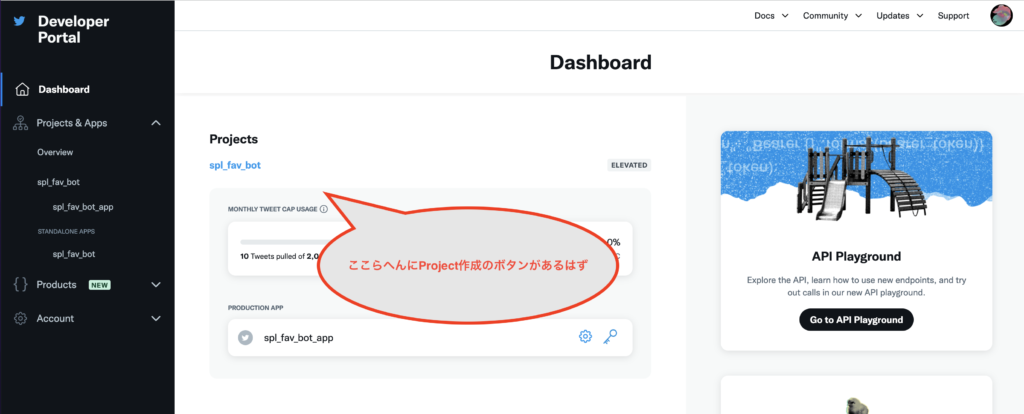
プロジェクトの作成
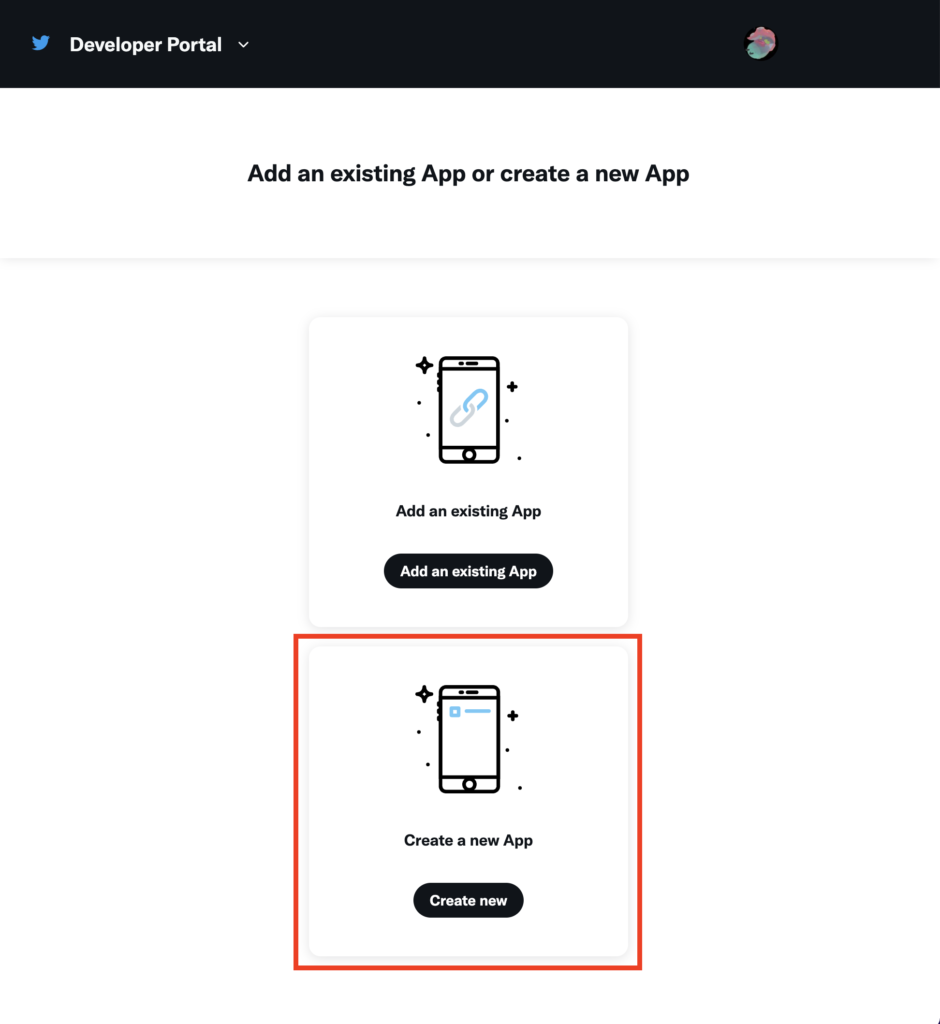
ダッシュボードからプロジェクトの作成ボタンを押します。
(作成前のスクショ取り忘れていてたのですが、下の画像の箇所にボタンがあったと思います)

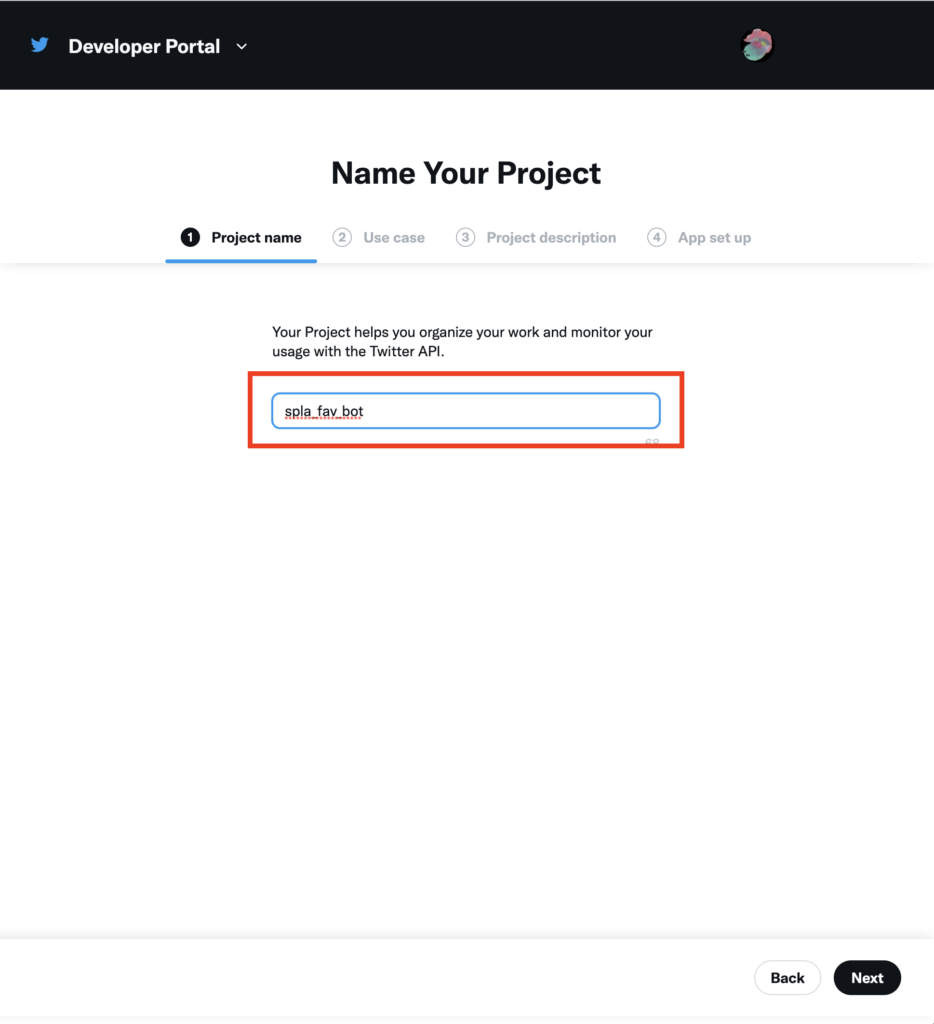
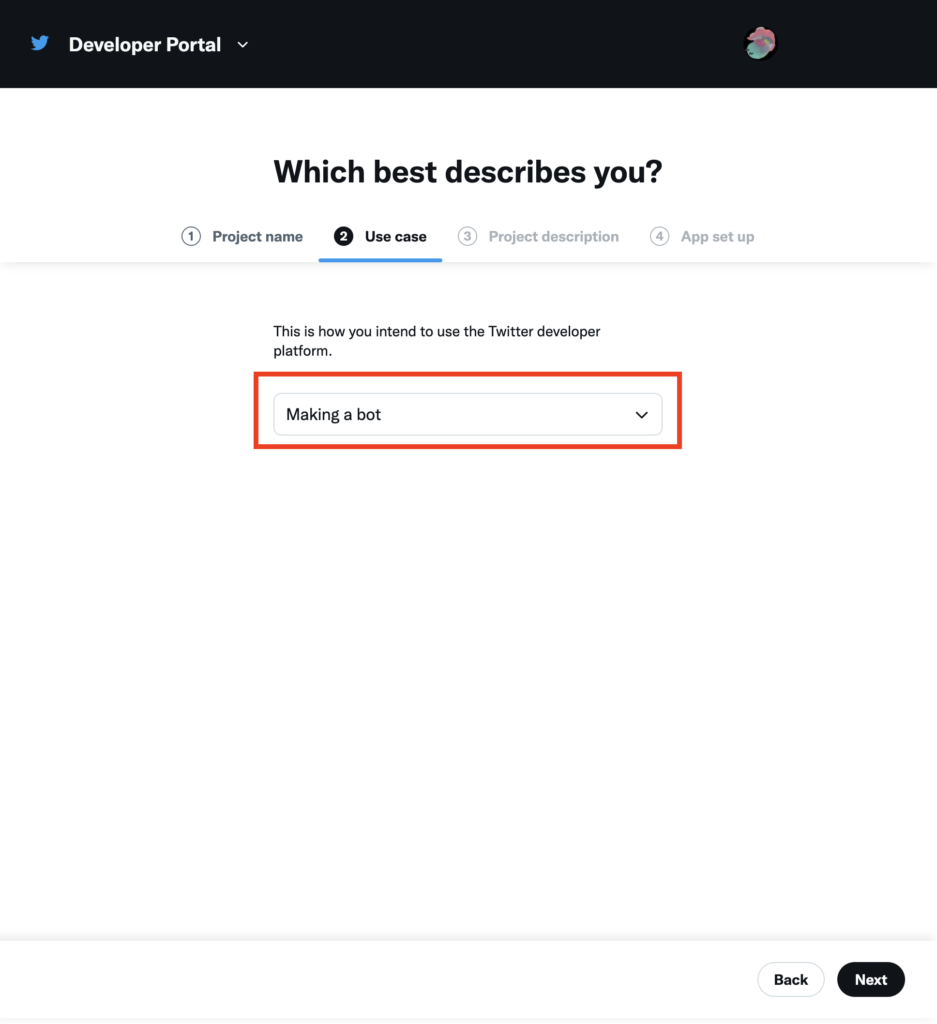
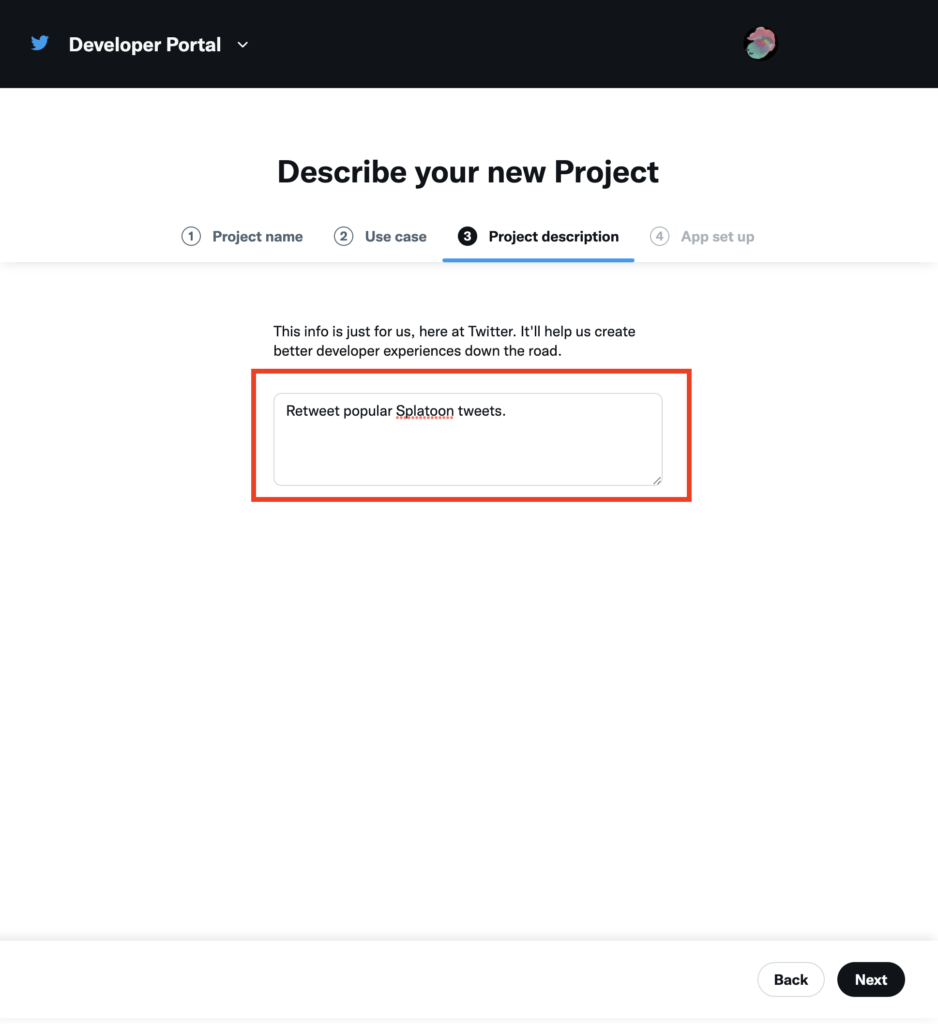
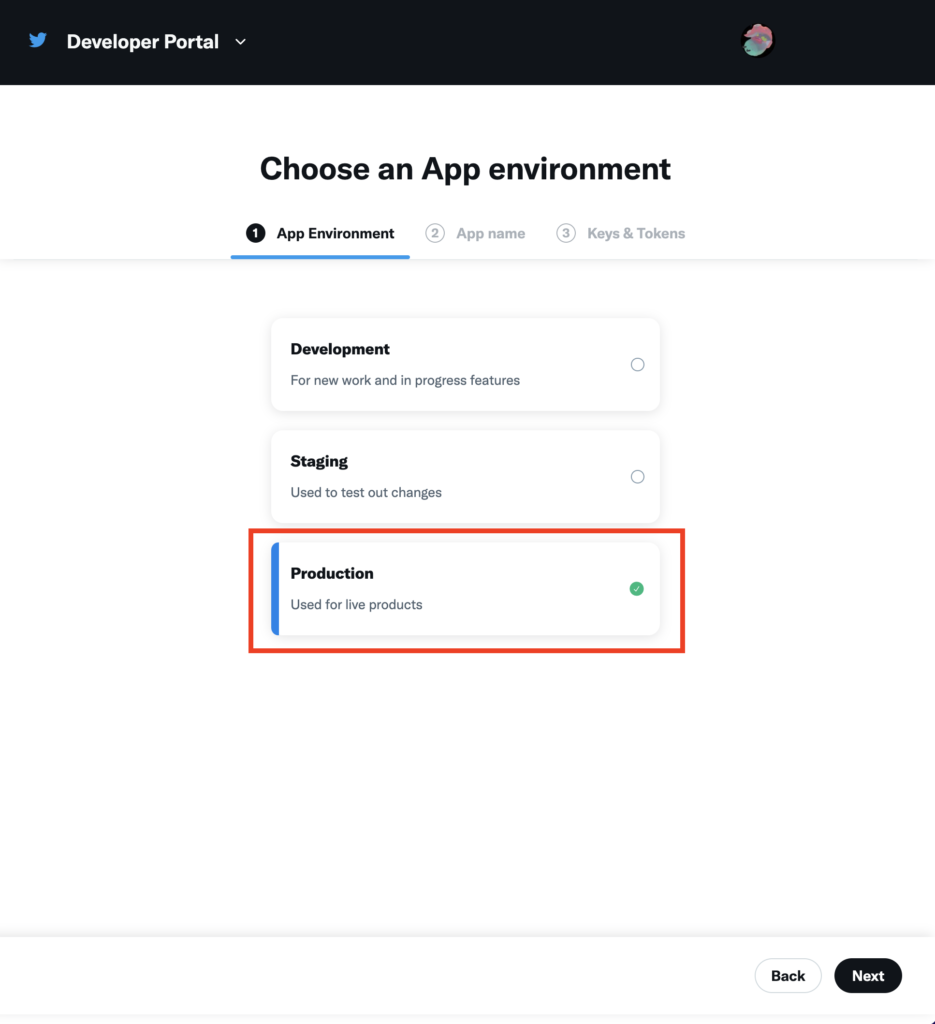
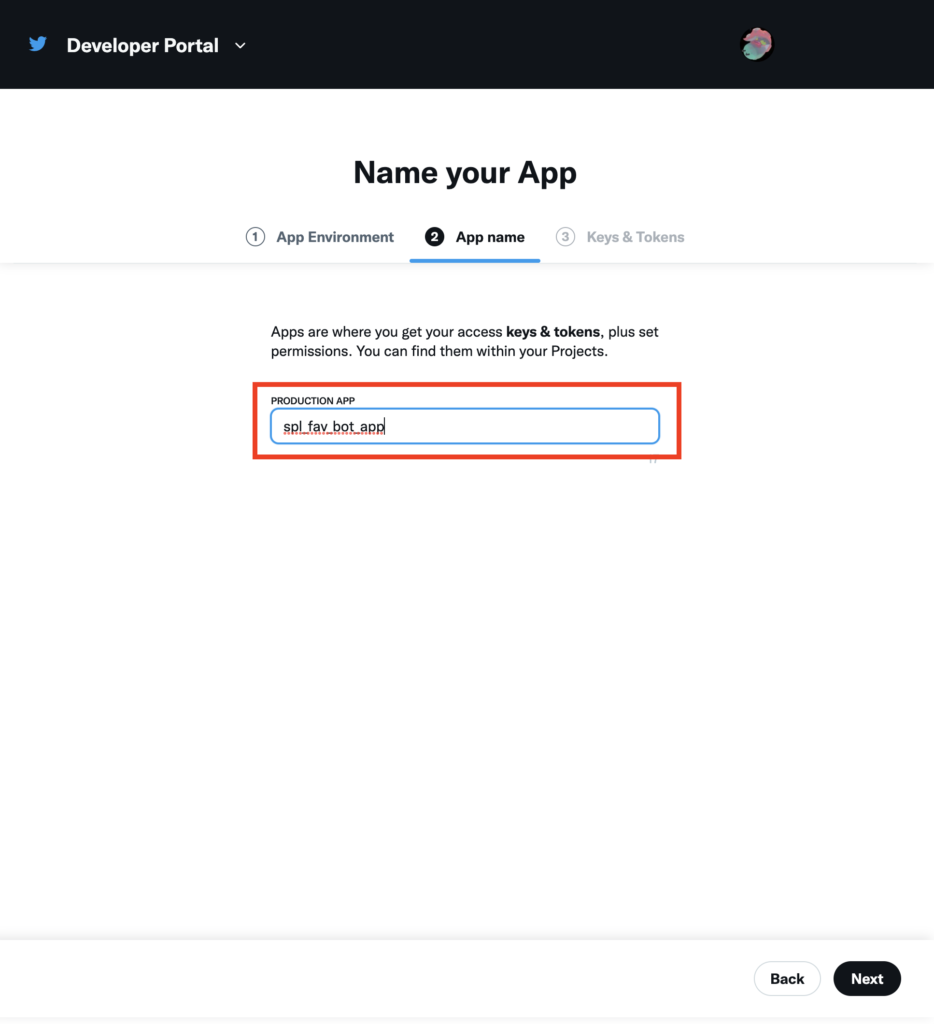
画面に従ってプロジェクトを作成していきます。
プロジェクト名やアプリ名は適当な名前に置き換えてください。






最後にAPI KeyとSecret情報が表示されるので後で使うので必ずコピーしておいてください。
ここでしか情報がみれないため、コピーし忘れると再発行しないといけなくなるます。
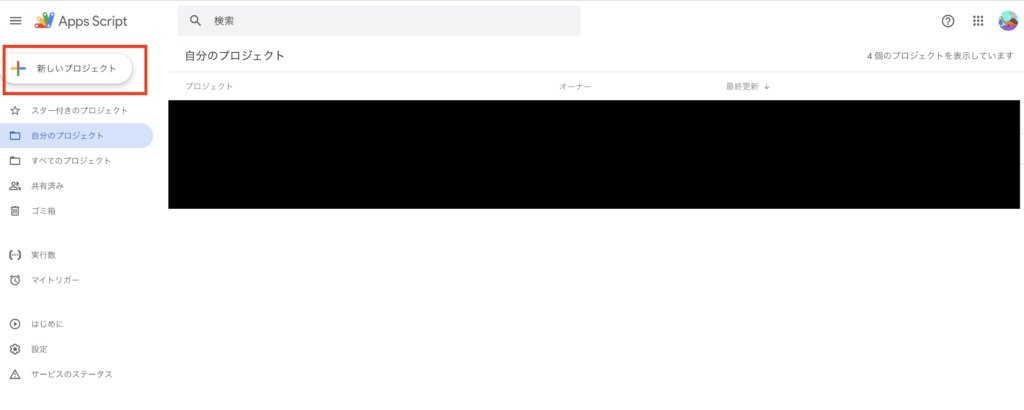
GASプロジェクトの作成
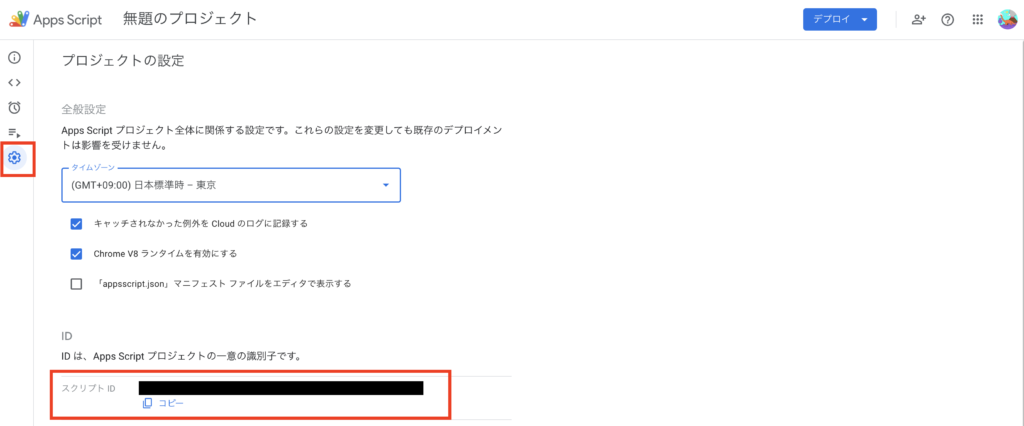
GoogleAppScriptのページを開き、「新しいプロジェクト」を作成します。

左下の歯車アイコンを押して、スクリプトIDをコピーしてください。このあとの「User authentication settingsの設定項目」に使います。

「User authentication settings」の設定
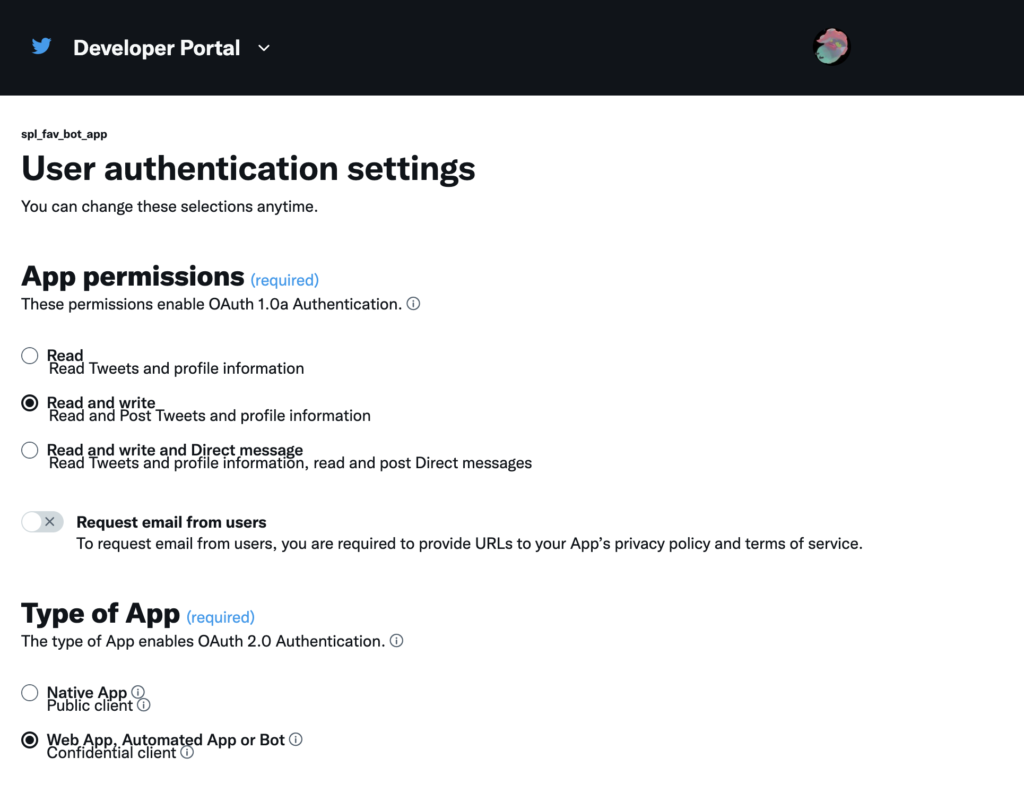
次に、「User authentication settings」の設定を行います。

requiredの項目を入力していきます。
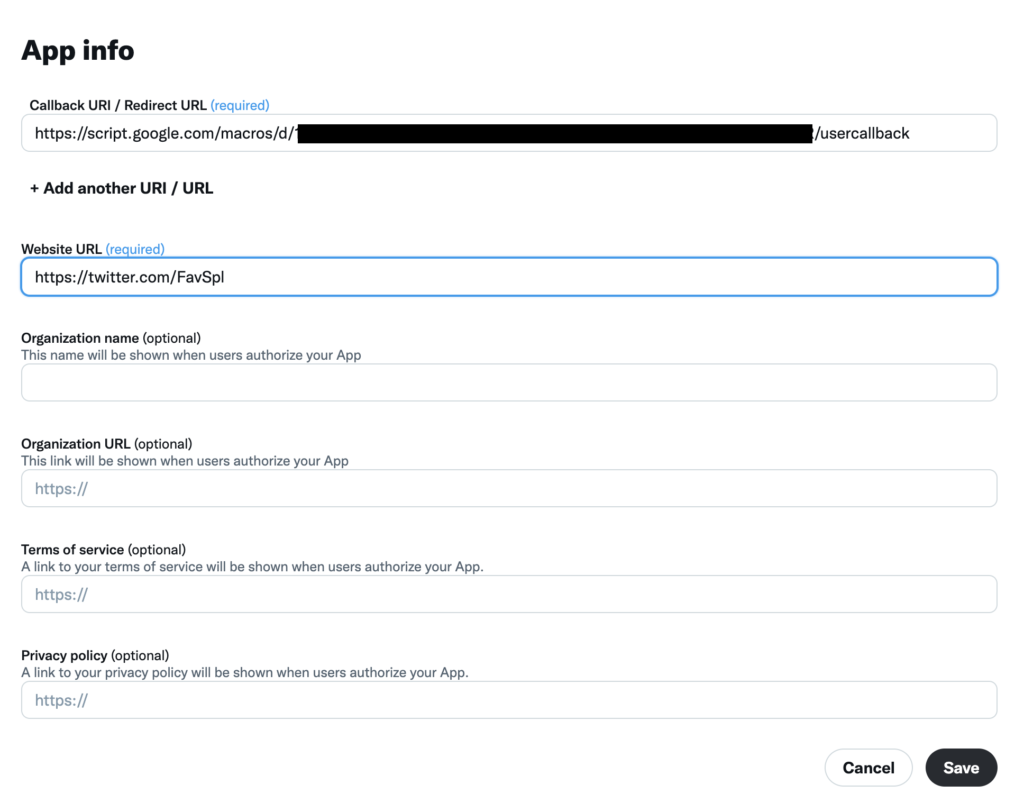
App infoの項目は以下の設定値を記載してください。
CallbackURL
https://script.google.com/macros/d/[GASのスクリプト ID]/usercallback
WebsiteURL
https://twitter.com/[twitterID]


ここまでできれば、設定は完了です。あとはGoogleAppScriptでコードを書くだけでTwitterBotを利用できます。
GoogleAppScriptにプログラムを書く
GoogleAppScriptにプログラムコードを書けばBOTを動かすことができます。
コピペすれば動くようにサンプルコードを載せておきます。
API KeyとAPI secret Key はあなたの値を入力してください。
//認証用インスタンスの生成
var twitter = TwitterWebService.getInstance(
'{あなたのAPI Key}',//API Key
'{あなたのAPI secret key}'//API secret key
);
//アプリを連携認証する
function authorize() {
twitter.authorize();
}
//認証を解除する
function reset() {
twitter.reset();
}
//認証後のコールバック
function authCallback(request) {
return twitter.authCallback(request);
}
// ツイートを投稿
function postTweet() {
var service = twitter.getService();
var endPointUrl = 'https://api.twitter.com/2/tweets';
var message = {
text : "test",
}
var options = {
"method": 'post',
"muteHttpExceptions" : true,
'contentType': 'application/json',
//messageをJSONの形式に変換。投稿に必須
'payload': JSON.stringify(message),
}
var response = JSON.parse(service.fetch(endPointUrl, options));
//リクエスト結果
console.log(response)
}TwitterWebService ライブラリ の導入
このままだと動かないのでTwitterWebServiceライブラリを追加します。
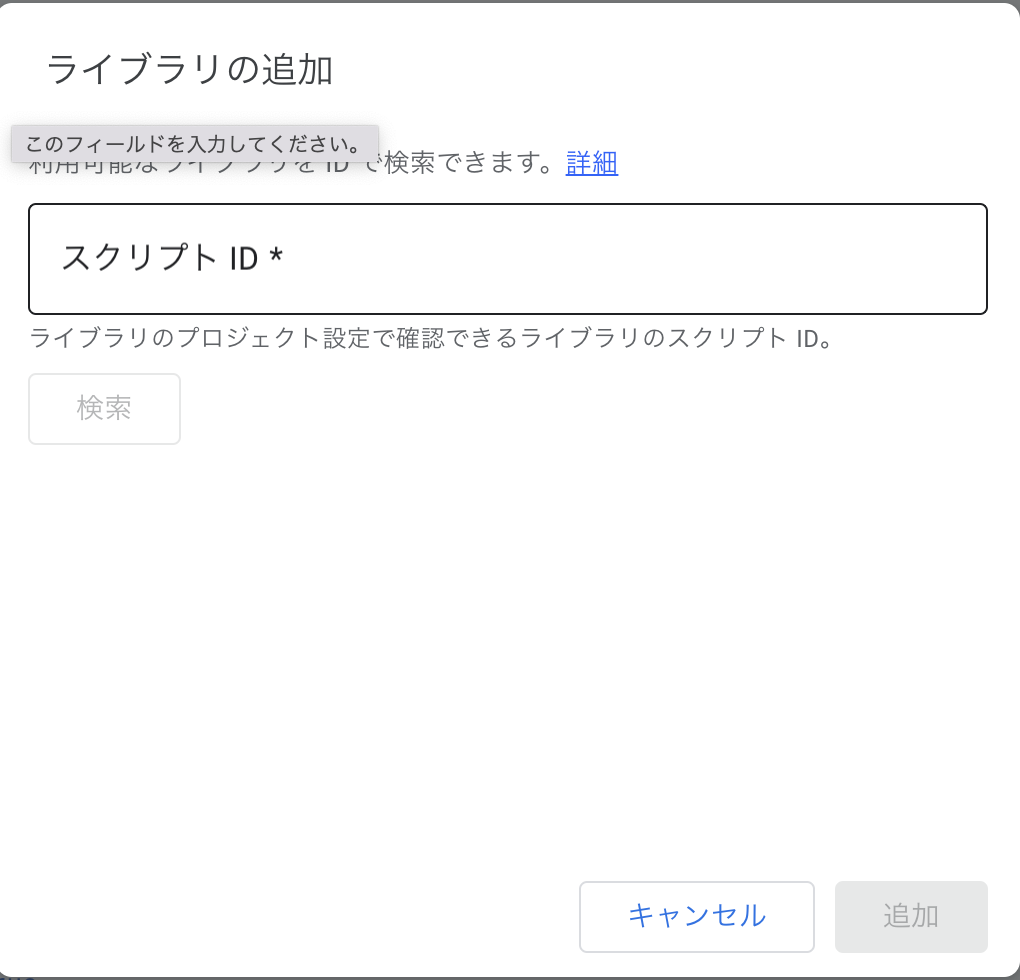
画面左側のメニューに「ライブラリ」という項目があるので、こちらからライブラリを追加します。
ダイアログが表示されるので、「1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF」を入力してライブラリを追加します。

認証からテストツイートの投稿まで
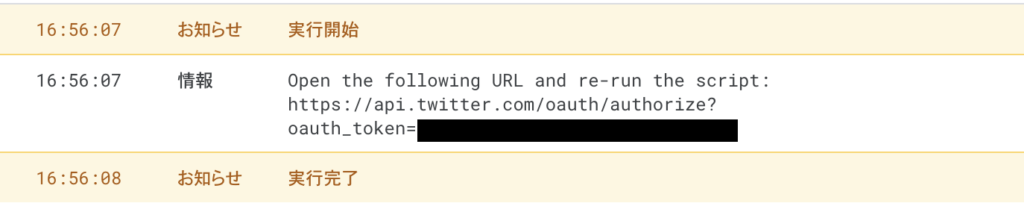
「authorize」を選択して「実行」します。

コンソール画面に以下のようなURLが表示されるので、コピーしてブラウザで開いてください。

2つ以上のTwitterDeveloperアカウントでエラーが出る場合はこちらの記事が参考になるかもです。
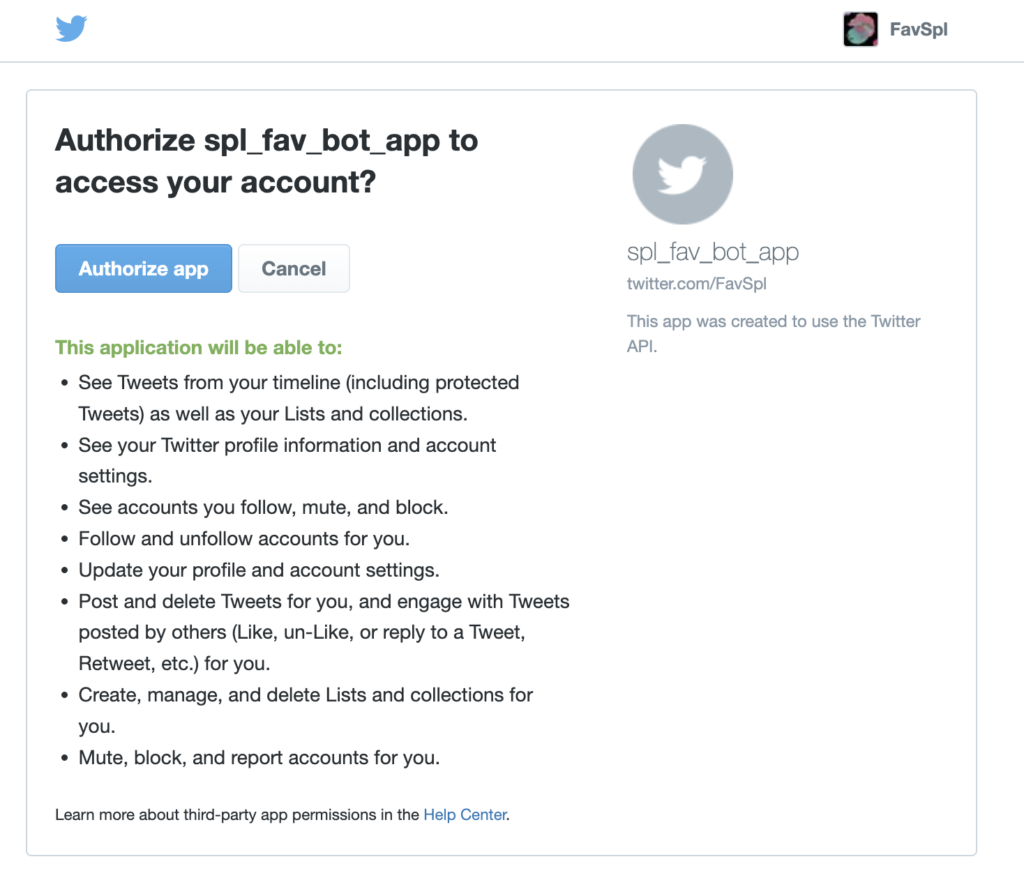
TwitterのOAuth認証画面が表示されるので、画面に従って許可します。

ここまでできたら認証は完了です。
テストツイートができるか確認してみましょう。
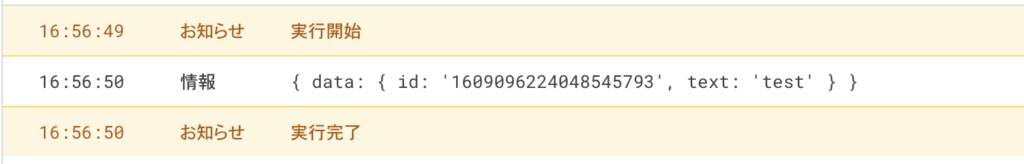
「postTweet」を選択して「実行」します。

コンソールには以下が表示されます。

どうやら成功してそうな雰囲気!!
実際に投稿されたかTwitterを確認します。

無事投稿されていました!!!
とりあえずTwitterAPIを利用できるようになったので、次回は具体的なプログラムを書いて動かそうと思います。
今回はここまでです。
最後までお読みいただきありがとうございました。
続きの記事はこちら
参考にさせていただいたサイト