Reactで作成したアプリをHerokuでデプロイする方法です。
Herokuでデプロイするのはとても簡単に行えました。
デプロイするアプリはHerokuのチュートリアルで作成した五目並べアプリを例に紹介します。
前提条件
- ローカル環境で動作するReactアプリがあること
- Herokuアカウントを作成済み
デプロイ手順
Herokuにログインする
Herokuにアクセスし、作成したアカウントでログインします。

アプリを作成する
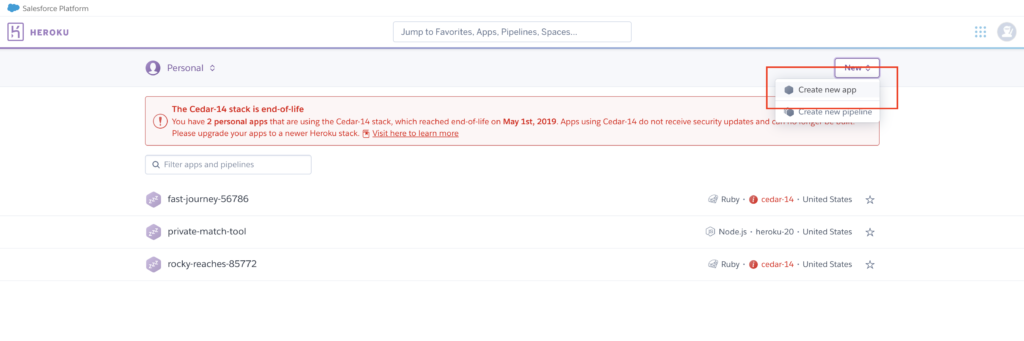
ダッシュボードの右上から「Create new app」を選択します。

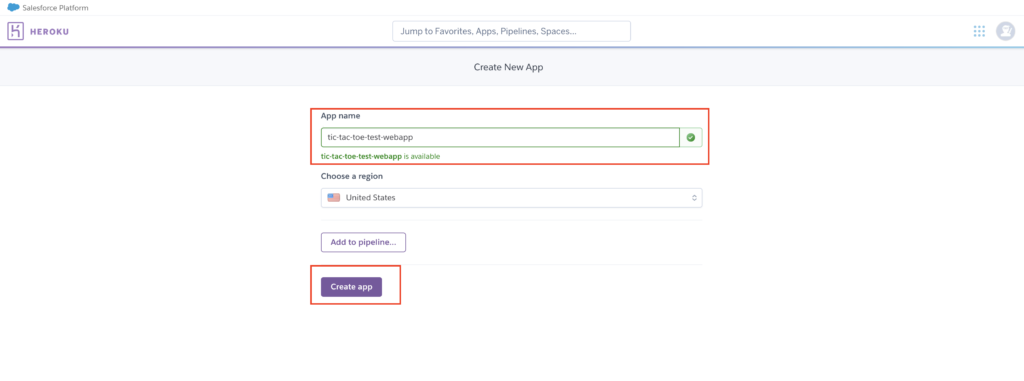
「App name」を入力して、「Create app」を選択します
「App name」をすでに利用されていると使えないので、入力後にエラーが表示される場合は、別の名前に変更してください。

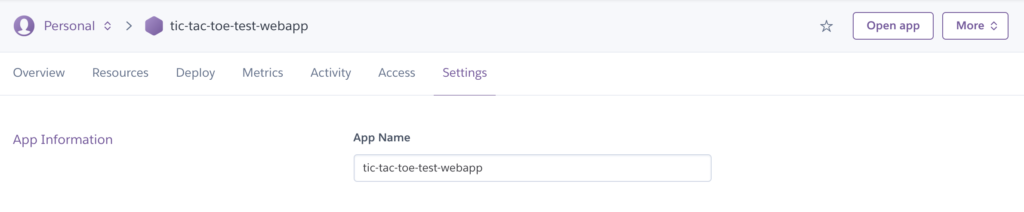
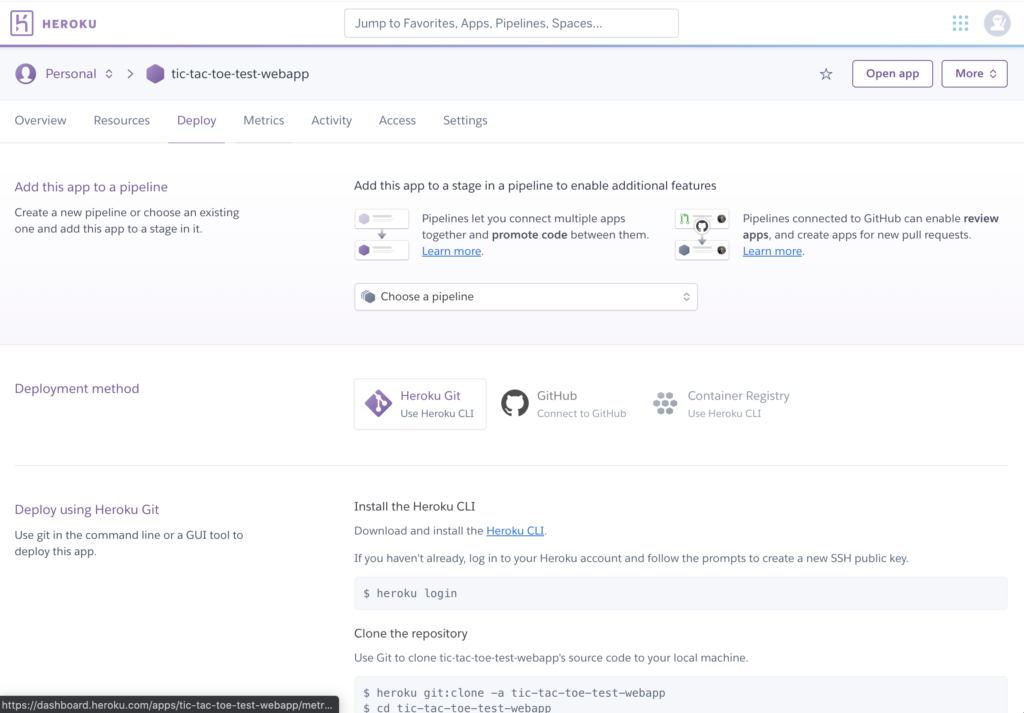
アプリが作成されます
以下のような画面が表示されれば成功です。

アプリをデプロイする
Windowならコマンドプロンプト、Macならターミナルを開きます
以下のコマンドを入力すると、デプロイが完了します。
// herokuにログインする
// 「heroku: Press any key to open up the browser to login or q to exit:」と聞かれるので、Enterキーを押してください。
// ブラウザでログイン画面が表示されるのでログインしてください。
$ heroku login
// Herokuのリモートリポジトリをクローンします。
$ heroku git:clone -a tic-tac-toe-test-webapp
// アプリを作成したディレクトリに進みます
$ cd work/tic-tac-toe/
// ソースをプッシュします。
$ git init
$ git add .
$ git commit -am "make it better"
$ git push heroku masterHerokuのリモートリポジトリにプッシュするだけでデプロイが完了します。
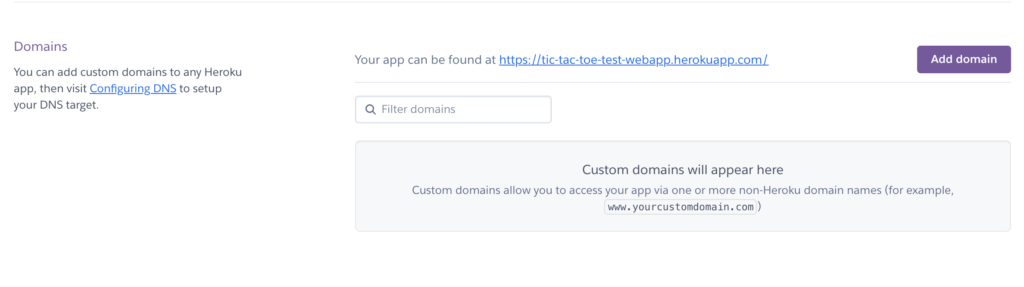
アクセス先のURLは「Settingタブ」の「Dimains」に表示されます。