LINE BOTの作り方
この記事で紹介したLINE BOTの作成完了までを紹介します。
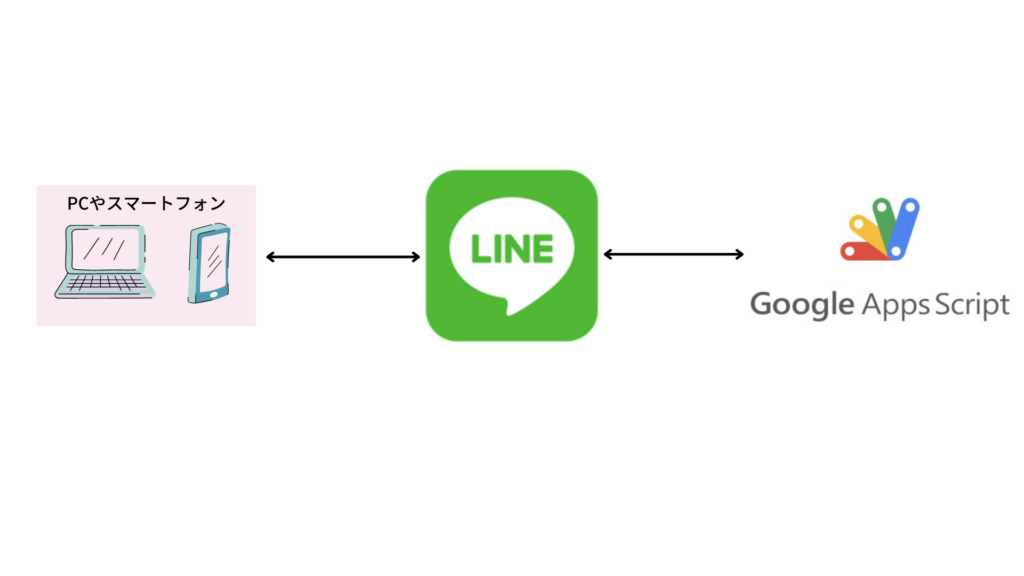
システム構成
GAS(Google Apps Script)とLINE BOTを連携して作成しています。
構成はシンプルでLINEボットのメッセージをインプットにGASで処理し、レスポンスを返すといったものです。

作り方
LINE Business IDとGoogleアカウントを作成する
作成するにはLINE Business IDとGoogleアカウントが必要なので、未作成の場合は作成してください。
LINE Business IDを作成する
https://developers.line.biz/en/
Googleアカウントを作成する
https://www.google.com/
LINE DevelopersでMessageAPIを作成する
Line Developpers
https://developers.line.biz/console/
Line DeveloppersでMessageAPIを作成する。
必須項目を埋めて作成してください。
アクセストークンを作成する。
LINE Developers -> Messaging API -> Channel accsess tokenを発行する。
発行したtokenはGASのプログラム内で使用します。
未作成の場合は「Issue」になっていると思います。
GASプロジェクトを作成する
GAS
https://script.google.com/home
GASでプロジェクトを作成する
新規スクリプトを作成する。
gsファイルが作られるので、プログラムコードを入力する。
作成したプログラムコードは以下です。
channelTokenは作成したトークンを入力してください。
function doPost(e) {
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
var url = 'https://api.line.me/v2/bot/message/reply';
var channelToken = /** 作成したChannel accsess tokenを入力する **/;
var input = JSON.parse(e.postData.contents).events[0].message;
var splashOMatic_yomi = ['シャープマーカー','しゃーぷまーかー','シャープ','しゃーぷ','シャーカー','しゃーかー','シマネ','しまね'];
var splashOMatic_giji = "シャープマーカー\n\nギア数:1,7 2,4 3,1\nダメージ:33.3";
var splattershotPro_yomi = ['プライム','ぷらいむ','プライムシューター','ぷらいむしゅーたー','プラベ','ぷらべ','プラコラ','ぷらこら'];
var splattershotPro_giji = "プライムシューター\n\nギア数:2,8 3,4\nダメージ:49.9";
var l3Nozzlenose_yomi = ['L3リールガン','L3りーるがん','L3','エルスリー','えるすりー'];
var l3Nozzlenose_giji = "L3リールガン\n\nギア数:0,8 1,5 2.2\nダメージ:33.3";
var h3Nozzlenose_yomi = ['H3リールガン','H3りーるがん','H3','エイチスリー','えいちすりー'];
var h3Nozzlenose_giji = "H3リールガン\n\nギア数:2,8 3,4\nダメージ:49.9";
var squeezer_yomi = ['ボトルガイザー','ぼとるがいざー','ボトル','ぼとる'];
var squeezer_giji = "ボトルガイザー\n\nギア数:0,7 1,4 2,0\nダメージ:33.3";
var splatDualies_yomi = ['スプラマニューバ','すぷらまにゅーば','マニューバ','まにゅーば','マニュ','まにゅ','マニュコラ','まにゅこら','マニュべ','まにゅべ'];
var splatDualies_giji = "スプラマニューバ\n\nギア数:1,8 2,4 3,1\nダメージ:33.3";
var tetraDualies_yomi = ['クアッドホッパー','くあっどほっぱー','クアッド','くあっど','クア','くあ','ブラック','ぶらっく','ホワイト','ほわいと'];
var tetraDualies_giji = "クアッドホッパー\n\nギア数:2,9 3,6\nダメージ:33.3";
var dualieSquelchers_yomi = ['デュアルスイーパー','でゅあるすいーぱー','デュアル','でゅある','ザリガニ'];
var dualieSquelchers_giji = "デュアルスイーパー\n\nギア数:2,9 3,6\nダメージ:33.3";
var hydraSplatling_yomi = ['ハイドラント','はいどらんと','ハイドラ','はいどら','ハイカス','はいかす'];
var hydraSplatling_giji = "ハイドラント(フルチャージ以外)\n\nギア数:0,5 1,2\nダメージ:33.3";
var bamboozler_yomi = ['14式竹筒銃','14式竹筒銃・甲','14式竹筒銃・乙','14式竹筒銃・丙','竹','タケ','たけ'];
var bamboozler_giji = "14式竹筒銃\n\nギア数:2,8 3,5\nダメージ:99.9";
var default_message = "擬似確ブキではないです。以下からブキを選んでください。\n\nシャープマーカー\nプライムシューター\nL3リールガン\nH3リールガン\nボトルガイザー\nスプラマニューバ\nクアッドホッパー\nデュアルスイーパー\nハイドランド\n14式竹筒銃\n\n略語でも大丈夫です!";
var message = default_message;
if(input.type == 'text') {
if(splashOMatic_yomi.indexOf(input.text) != -1) {
message = splashOMatic_giji;
}else if(splattershotPro_yomi.indexOf(input.text) != -1){
message = splattershotPro_giji;
}else if(l3Nozzlenose_yomi.indexOf(input.text) != -1){
message = l3Nozzlenose_giji;
}else if(h3Nozzlenose_yomi.indexOf(input.text) != -1){
message = h3Nozzlenose_giji;
}else if(squeezer_yomi.indexOf(input.text) != -1){
message = squeezer_giji;
}else if(splatDualies_yomi.indexOf(input.text) != -1){
message = splatDualies_giji;
}else if(tetraDualies_yomi.indexOf(input.text) != -1){
message = tetraDualies_giji;
}else if(dualieSquelchers_yomi.indexOf(input.text) != -1){
message = dualieSquelchers_giji;
}else if(hydraSplatling_yomi.indexOf(input.text) != -1){
message = hydraSplatling_giji;
}else if(bamboozler_yomi.indexOf(input.text) != -1){
message = bamboozler_giji;
}
}
var messages = [{
'type': 'text',
'text': message,
}];
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
デプロイ-> 新しいデプロイ
説明に適当な名前をいれて、アクセスできるユーザを「全員」に変更
ウェブアプリのURLをコピー
LINE DevelopersでWebhookAPIを設定
LINE Developers -> Messaging API -> Webhook settings にさきほどのURLを設定。
Verifyで接続が問題ないことを確認する。
応答メッセージをオフ、Webhookをオンに変更
以上で完了です。
作成したMessaging APIのChannelを友達登録して、動作すれば成功です。